How we display a timeline of events or deadlines
Use this pattern when you need to display a timeline of events or actions in a chronological order. This could include:
- dates or times when the user needs to complete an action (such as submitting an application)
- dates or times when the council or other agency will make a decision or communicate something to users (such as making an offer of a school place)
You should only use this pattern when it is helpful for the user to know these dates or times, for example, when they need to plan ahead to meet a deadline.
Example

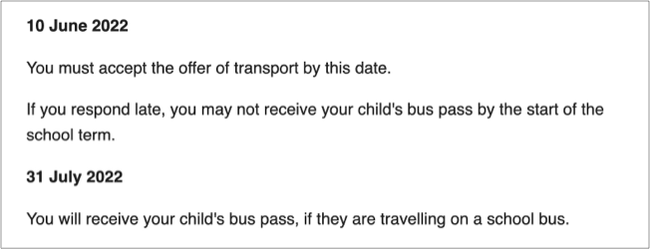
Example of a timeline for applications for free school transport.
When to use this pattern
Use this pattern to help users:
- plan ahead and know what to expect
- complete a series of tasks where there is a fixed deadline for each task (such as submitting an application and then accepting an offer of a school place)
- understand when something is going to happen (for example, when they will receive an offer or decision from the council)
- understand what happens if they miss a deadline
How it works
You might use a timeline:
- within content on an information page
- as a page within an inline index
- as a page within long form guidance
Use a clear H2 heading to explain what the timeline is about. Your headings can appear in search results so they should make sense to the user regardless of where they read them.
Good example: Timeline for secondary school applications
Bad example: Timeline
Describe each event
Use H3 headings for each date in the timeline, for example, 2 October 2023.
You could describe the event or action in the heading: 2 October 2023 - offer letters sent out.
Add body copy under each date to explain either:
- what the user needs to do on that date (such as 'You must accept the offer of transport by this date')
- what will happen on that date (such as 'We will send offer letters to all children who qualify for free school transport')
Avoid making statements that are not user specific such as 'applications close at noon'. Rather make the statement in the context of what the user can or should do, for example, 'You must complete your application by noon on this date.'

Formatting dates
Always use our style guide to format dates, times and numbers.
You should:
- use upper case for months: January, February
- not use a comma between the month and year: 4 June 2021
- use the shortened form of months when space is an issue, for example, Jan, Feb
- use ‘to’ in date ranges not hyphens, for example, tax year 2011 to 2012
- not use ‘quarter’ for dates use the months instead, for example, January to March 2020
- include the date in brackets when referring to ‘today’, for example, in a news article
When writing dates, remember that your content needs to make sense in future when people read it, not just at the time it is published. For example, say 'between 2020 and 2023' not 'over the next 3 years'.
Research on this pattern
We would like to iterate this pattern based on feedback from user research and testing. We are particularly interested in:
- whether we should include a description of the event or action beside each date: 2 October 2023 - offer letters sent out
- whether we should name a particular day of the week for events where multiple users are waiting for a response, such as: Tuesday 19 April 2022 - National offer day
If you can help us to iterate this pattern, contact the Web Team via servicenow.
Help with this pattern
Contact the webteam via ServiceNow if you need to:
- ask a question
- get help with this pattern
- get help with writing content
- make a suggestion for something we need to include in this guidance
You can find more guidance on writing content in the content design resources in the GOV.UK Service Manual.
We are still researching these patterns. If you have any research or suggestions that could help us improve this pattern, please tell the Web Team.